子供向けプログラミング言語 スクラッチ使ってみた_1 初めてのスクラッチ3.0
SCRATCH:スクラッチ(3.0)
はじめて使う人のために簡単にブロックや使い方のせつめいしています。
使ってみよう_ブロックのせつめい
スクラッチを始めるにはメニューバーの「つくる」をクリックしよう。
初めてスクラッチを使う人はチュートリアルを見るとわかりやすいと思います。
スクラッチの公式HPは上記から⇧

メニューバーのつくるをクリックするとScratchの操作画面(そうさがめん)が表示されます。
ここでコードやメニューがひらがなのほうが良い場合はメニューバーの地球儀(ちきゅうぎ)マークをクリックして「にほんご」をえらびましょう。

画面の説明
ネコのいる部分がステージでその下がステージとスプライトを選択する場所です。
スプライトはかんたんに言うとゲームに登場(とうじょう)させる人やものです、ネコの他にもたくさんの、人、動物やボール、食べ物、建物などが登録されていて自由に使うことができますし、自分で作ることもできます。
ステージは背景です。スプライトに似合う背景を選んだり、自由に作ることができます。

画面左側の長細いブロックが並んでいる部分はブロックパレットと呼ばれ色別に「うごき、みため、おと」など自分の作りたいイメージをスプライトで選んだキャラクターに設定(せってい)することができます。
スプライトの選択(せんたく)、追加(ついか)
自分の好きなキャラクターに動きや音など設定(せってい)するために。
スプライトを選びましょう。


画面の右下にスプライトの追加(ついか)ボタンがあるのでそれをクリックします。
いろいろなキャラクターがリストででてくるので好きなキャラクターをえらびます。
選んだキャラクターがステージ上に現れるのでそのスプライト(キャラクター)にブロックを組み立てて自分のイメージの動きを設定します。
【うごき】
ブロックの説明
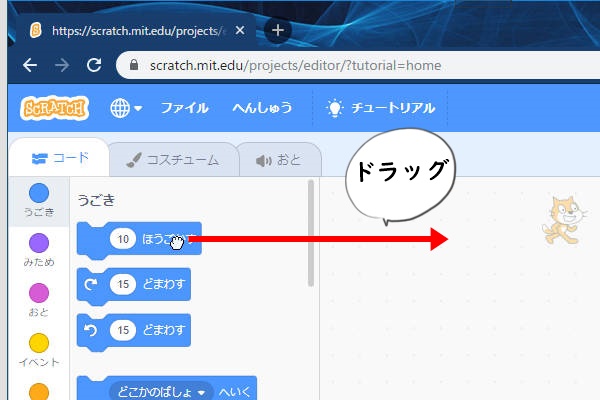
最初は青い丸の「うごき」が選択されています、違う色をクリックするとブロックも変わりますので必要なブロックを選んで右の空いたスペースにドラッグして使うことができます。

「10ほうごかす」
まずは一番上の「10ほうごかす」をその場でクリックしてみよう。
ブロックをその場でクリックするとスプライトが(いまはネコのはずです)ステージで動きます、わかりにくければブロックの白丸の数字を10の代わりに30と入力してクリックしてみてください。
ネコが右に動いたはずです。
試しにほかのブロックもクリックしてみてください、このようにブロックは本来スクリプトエリアに配置して使いますがその場で動きの確認やスプライトの位置情報などの確認をすることができます。
「15どまわす」
こんどは「10ほうごかす」と「15どまわす」をスクリプトエリアへドラッグしてかさねてみましょう。

ブロックの凹凸を重ねるようにドラッグすると磁石ですいつくようにかさなります、これで2つのブロックが連続して実行されます。
かさなったブロックをクリックしてみてください10歩うごいて15どかたむきました。
何回かクリックしてみてください、ネコが移動して傾きましたね。
次にこのネコを元の位置に戻してみましょう。
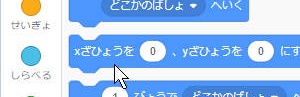
「xざひょうを◯、yざひょうを◯にする」
上から5こ目のブロック(xざひょうを◯、yざひょうを◯にする)の白い丸の数字を2か所とも0にしましょう。
白丸にマウスを合わせクリックすると入力できます。

0にできたらそのブロックをクリックしてみましょう。(ブロックは動かさなくてその場所でクリックしてください)
「◯どにむける」
位置が元に戻りましたら、傾きをなおしてみしょう、上から8こめのブロックをクリックするとネコの傾きが直りました。

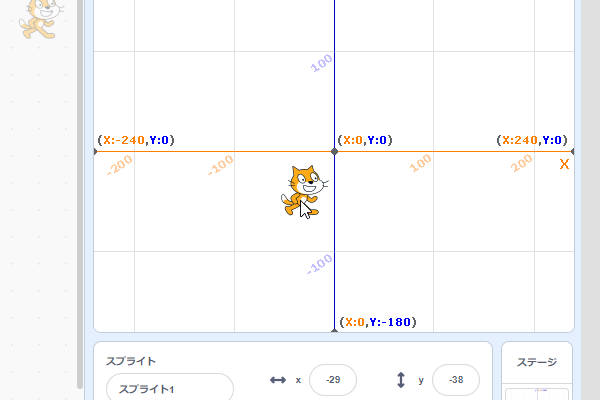
スクラッチの世界は上下、左右の広さが決まっています。

左右は中心を0とし、右に240歩、左に240歩。
上下は中心を0とし、上に180歩、下に180歩。
(xざひょうが左右の位置、yざひょうが上下の位置をあらわします)
かたむきは時計回りに真上が0ど真下が180ど、に決まっています。

傾きは時計回りに180ど、反時計回りはマイナス(ー)で指定します、傾きの白丸部分をクリックすると時計のようなえんばんが出てくるのでその矢印をマウスで動かし指定することもできます。
「どこかのばしょへゆく」
次は上から4個目の「(どこかのばしょ)へゆく」をクリックしてみましょう。
クリックするとネコが動いて移動します、クリックするたびにランダムにどこかのばしょへ移動します。
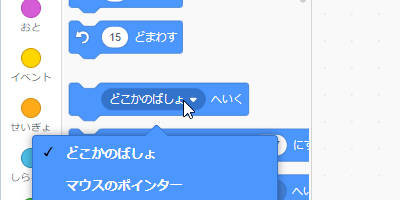
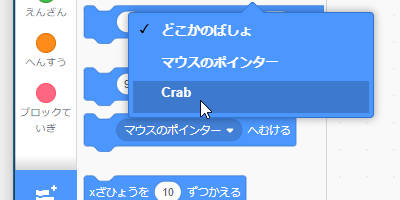
このブロックには色がちがっている部分があります、その部分をクリックしてみると

つぎの行にマウスのポインターとでました、【どこかのばしょ】または【マウスのポインター】を選択できます。
マウスのポインターを選んでブロックをクリックしてみましょう。
ネコがステージの中ででマウスに一番ちかい場所に移動したはずです。
スプライトの選択(せんたく)、追加(ついか)
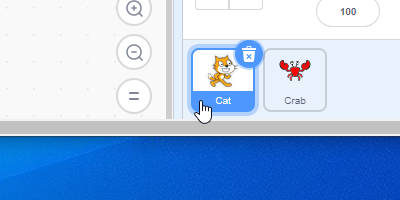
ここでスプライトを追加して見ましょう画面右下のスプライト選択のボタンをクリックしましょう。


つぎに登場させるものが選択できます、例えば【カニ】がよければカニをクリックして選択します、スプライトの選んだらステージにはネコと追加したスプライトがあります。
今スプライトはカニが選択されていますのでネコをクリックしてネコが選択されているように直します。

スプライトの追加ができたので今のステージにはネコとカニがいます、このじょうたいでさきほどと同じ「(どこかのばしょ)へゆく」をクリックしてみましょう。

カニが選べるようになりました、カニをえらんでブロックをクリックしてみましょう、ネコがカニのいる場所へ行きました。
(カニがネコよりあとにスプライトに選ばれたのでカニがネコより前に見えるはずです、スプライトの前後は「みため」のブロックで変えることができます)
このようにScratch(スクラッチ)ではブロックの選択できる部分は、わかりやすく選べるようになっています。
「◯びょうで どこかのばしょへ いく」
丸のぶぶんに入力した数字(秒)でいどうする、さいしょは1が入力されていますのでブロックをクリックするとどこかのばしょへ1秒でいどうします。
ブロックをクリックしてみよう。
◯びょうの数字をかえてみよう(10くらいが良いでしょう)、大きい数字を入れるとゆっくりと動くのがわかります。※大きな数字を入力して止めたくなったときは同じブロックをクリックするととまります(ステージの上の赤い丸を(●)クリックしてもとまります)。
ブロックの(どこかのばしょ)をクリックしてみよう、べつの場所がえらべます。
選択されているスプライトが動くので、でカニを選択するとカニを動かすことができます。
「◯びょうでxざひょうを◯、yざひょうを◯にかえる」
ネコの位置をもとにもどすときに使ったブロックに時間の指定ができます。
スプライトをゆっくりと移動させたいときにつかいます。
「◯ほうごかす」の場合はそのスプライトのむいている方向に動きますが、このブロックではむきは関係なく移動することができます。

スプライトでネコが選択されているのをかくにんして、ブロックをクリックして動かしてみましょう。
さきに「15どまわす」をクリックし「10ほうごかす」を何回かクリックして動かしましょう。
「10ほうごかす」をクリックするとネコの向いているほうこうに動きますね。
「〇どにむける」

スプライトのむきを最初のじょうたいに戻すときは「90どにむける」をクリックします。
後ろ向きにするときは90をー90(マイナス90)にしてくりっくしてみましょう。
「-90どにむける」をクリックすると さかだちしていますね、逆立ちを直すときは7個下のブロック「かいてんほうほうを~にする」をつかいます。
スクリプトエリアに「90どにむける」と「かいてんほうほうを~にする」をドラッグしかさねて~のぶぶんを さゆうのみ にしてクリックすると さかだちがなおっています。

「マウスのポインターへむける」
ステージににネコとカニがいるとき「マウスポインターへむける」の色のこい部分をクリックするとカニが選択できます。

クリックするとネコがカニのほうこうへ向きます。
前のブロックのせつめいで使った「かいてんほうほうを~にする」のブロックが(さゆうのみ)になっているとむきがかわらないことがあります、そのときは(さゆうのみ)から(じゆうにかいてん)にへんこうして「かいてんほうほうを(じゆうにかいてん)にする」をクリックしよう。
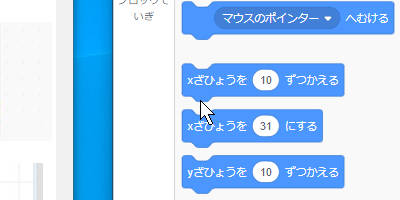
「xざひょうを◯ずつかえる」・「xざひょうを◯にする」
つぎに「xざひょうを◯ずつかえる」を使ってみましょう。

このブロックをクリックするとネコの向きに関係なく右方向にうごきますね、つぎのブロック「xざひょうを◯にする」も同じくスプライトの向きに関係なく動かすことができます。
ここで別の色のブロックを使ってみましょう。

オレンジの丸をクリックするとオレンジ色のブロックが見えます、こんかいはオレンジのブロックの上から2個目の「〇かいくりかえす」 をスクリプトエリアにドラッグしよう。

必要のないブロックはブロックエリアにドラッグするとさくじょできます。
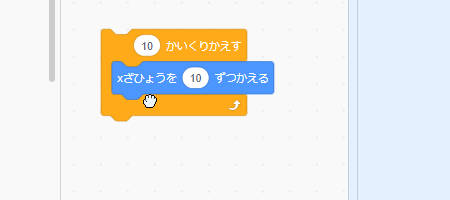
オレンジの「10かいくりかえす」のブロックの口のようにあいたばしょへ青い「xざひょうを10ずつかえる」をドラッグしてかさねてゆきます。
白い口が灰色にかわったらブロックをはなします、そうすると


ブロックがピッタリはまりました、できたらこのブロックのかたまりをクリックしてみましょう。
このブロックではオレンジの口の間にあるブロックを10回くりかえすことができます。
ですから1度クリックすると(10✖10=100)うごくことになります。
おなじやりかたで「15どまわす」をいれてみましょう。

できたらクリックしてみてください。
ネコが宙返りしてとんでゆきましたね。
何回もクリックするとネコが見えなくなりますので、「xざひょうを⑩ずつかえる」の10を-10にかえてみましょう、クリックすると戻ってくるはずです。
前にやってみた「xざひょうを〇、yざひょうを〇にする」をつかってそれぞれ0を入力してクリックしても良いですね。
「yざひょうを◯ずつかえる」・「yざひょうを◯にする」
これは左右の動きがxにたいして上下の動きがyになるので上、下に動かすときに使えます。
「もしはしについたら、はねかえる」
スプライトが端にとうちゃくしたら、逆向きになります。
わかりやすく試してみます。
まずネコのスプライトはけして、新しいスプライトをえらびましょう、方向が分かりやすいスプライトがよいでしょう。
こんかいは、やじるしを選んでみました。


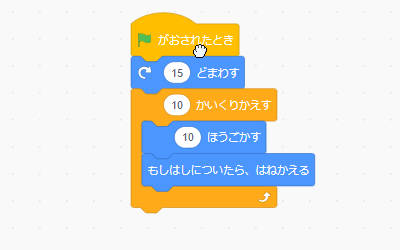
さいしょに、オレンジ色のブロック(せいぎょ)から「10かいくりかえす」をドラッグしてスクリプトエリアに置きます、つぎに青色のブロック(うごき)から「15どまわす」、「10ほうごかす」、「もしはしについたら、はねかえる」をそれぞれドラッグします。
「10ほうごかす」と「もしはしについたら、はねかえる」を「10かいくりかえすの」の中に置き、「15どまわす」をいちばん上に置きます。


さらに黄色のイベントから「はたがおされたとき」のブロックを「15どまわす」の上に置きます。
ステージの上にある「みどりのはた」をクリックすると向きを変えて矢印がすすみます、何回かクリックするとステージの「はし」に来たやじるしがはねかえって、ほうこうを変えました。

スクラッチでタイピングゲームを作ってみました。⇓ 参考にしてください。
<iframe src="https://scratch.mit.edu/projects/343450791/embed" allowtransparency="true" width="485" height="402" frameborder="0" scrolling="no" allowfullscreen></iframe>

スクラッチについては以下のページも参考に
https://syoushimin.hatenablog.com/?_ga=2.56717998.507169334.1573342185-885813437.1567988022